| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Android
- 디스크
- Frida
- John the ripper
- shadow
- ctf-d
- 파일해시생성
- Autoware
- ZIP
- 모바일프로그래밍
- K-sheild Jr
- K-shield Jr 10기
- 리버싱핵심원리
- upx
- Interceptor
- Multimedia
- CodeEngn
- 써니나타스
- Reversing
- swing
- 포렌식
- disk
- tar
- 침해사고대응
- 케쉴주
- crack
- 안티디버깅
- Mobile
- SW에듀서포터즈
- Today
- Total
물먹는산세베리아
[4-3] 위젯: TextView, CheckBox, RadioButton, ImageView, ImageButton 본문
[4-3] 위젯: TextView, CheckBox, RadioButton, ImageView, ImageButton
suntall 2021. 10. 11. 14:28애완동물 사진 보기 앱
activity_main.xml 작성
① 필요한 사진 넣어두기

res → drawable에 붙여넣기
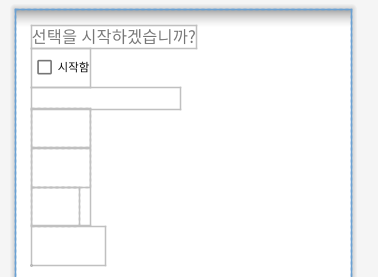
② checkbox, radiobutton

텍스트 넣기 "선택을 시작하겠습니까?", "좋아하는 애완동물은?"

시작함에 체크해야 "좋아하는 애완동물은?" 문장이 나옴

RadioButtion은 RadioGroup으로 묶어주어야 함
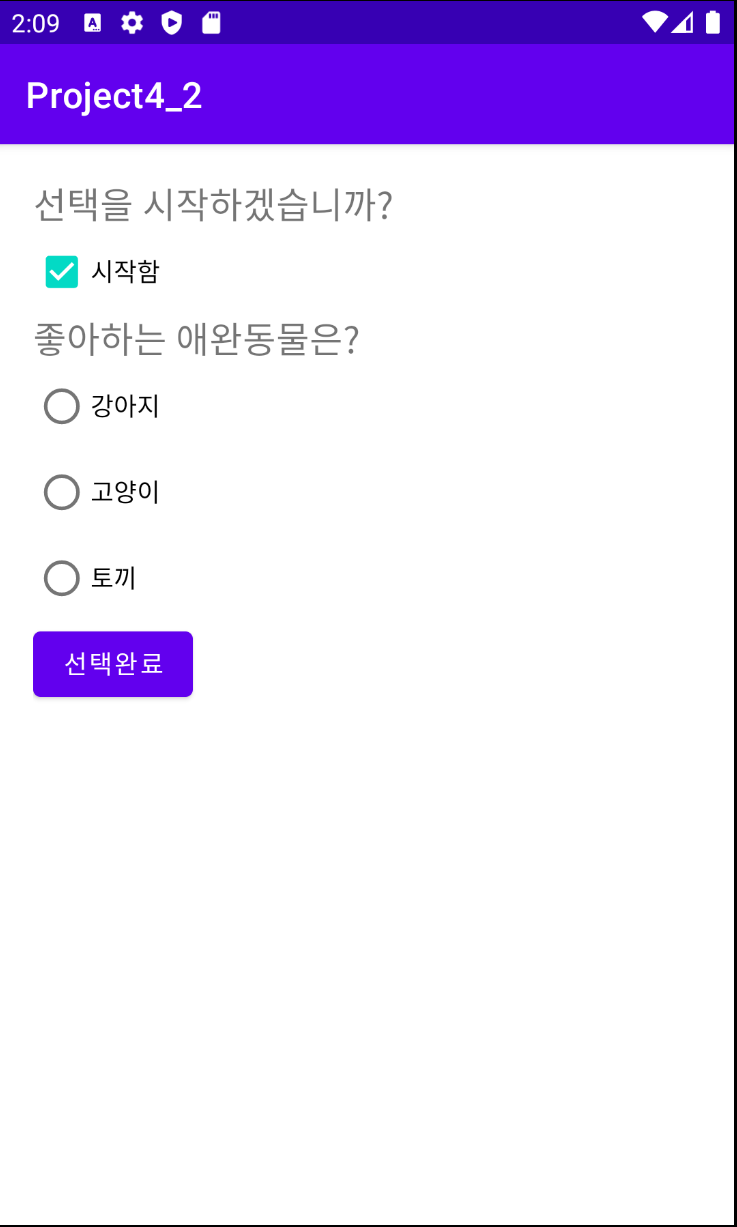
강아지, 고양이, 토끼 RadioButton 만들기


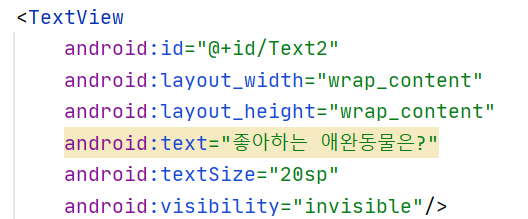
글씨 작아서 TextView 쪽에 andriod:textSize="20sp" 추가해줌
③ 선택완료 버튼

④ 이미지

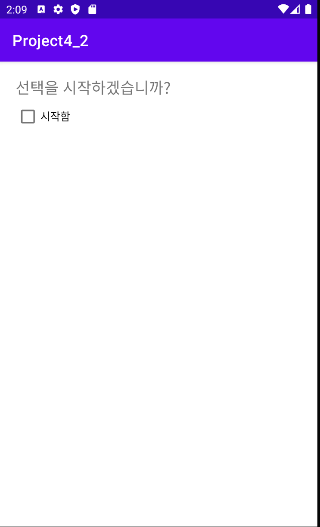
⑤ invisible
시작함을 체크할 경우에만 좋아하는 애완동물을 고르고, 파일을 가져올 수 있다.
따라서 처음에는 위의 내용이 보이면 안되기 때문에 코드에 visibility 속성을 추가한다.


Text2, Rgroup1(라디오 버튼은 하나하나 할 필요 없이 그룹에 넣으면 됨), BtnOk, ImgPet에 visibility="invisible" 추가하기
MainActivity.java 작성
⑥ 변수 선언 및 초기화

⑦ setOnCheckedChangeLister, onCheckedChanged

"시작함"(id는 chkAgree)을 체크하면 xml 파일에서 Invisible로 설정해둔 부분들이 나타난다.
chkAgree.isChecked() == true (체크되면) text2, rGroup, btnOK, imgPet 모두 VISIBLE로 설정


⑧ title 바꾸기 SetTitle()

Projec4_2 → 애완동물 사진 보기
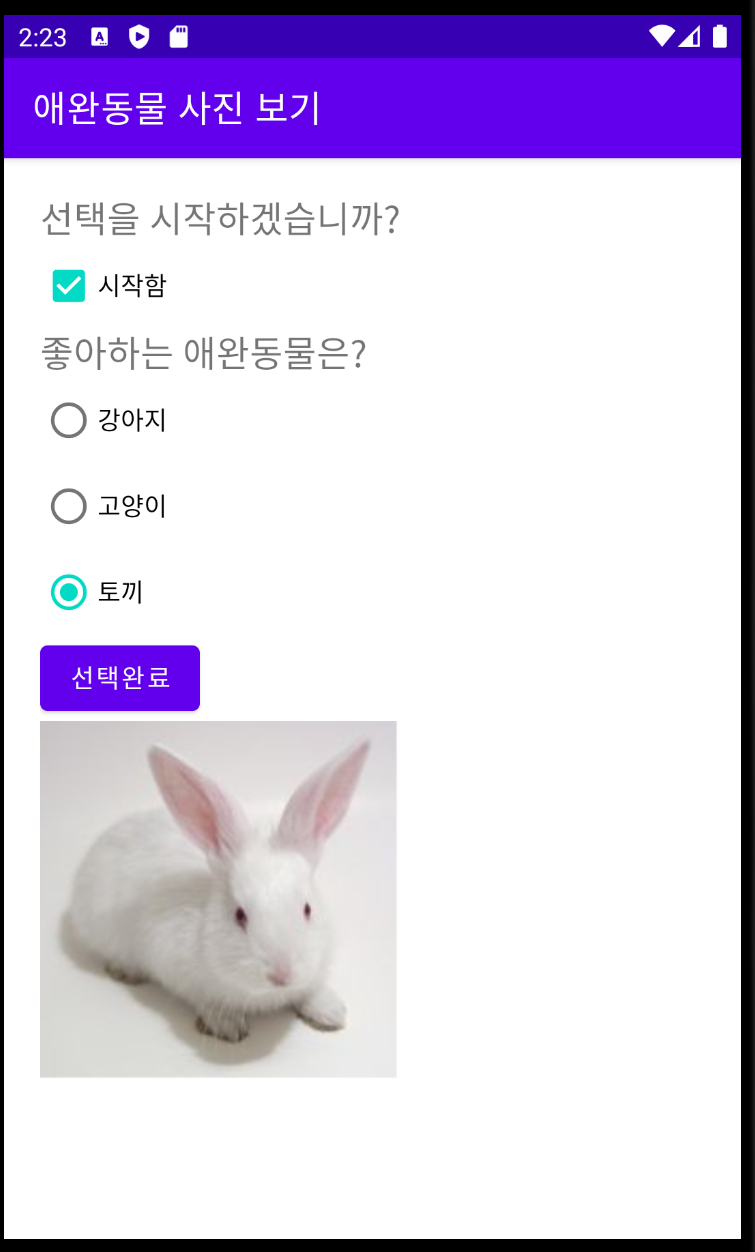
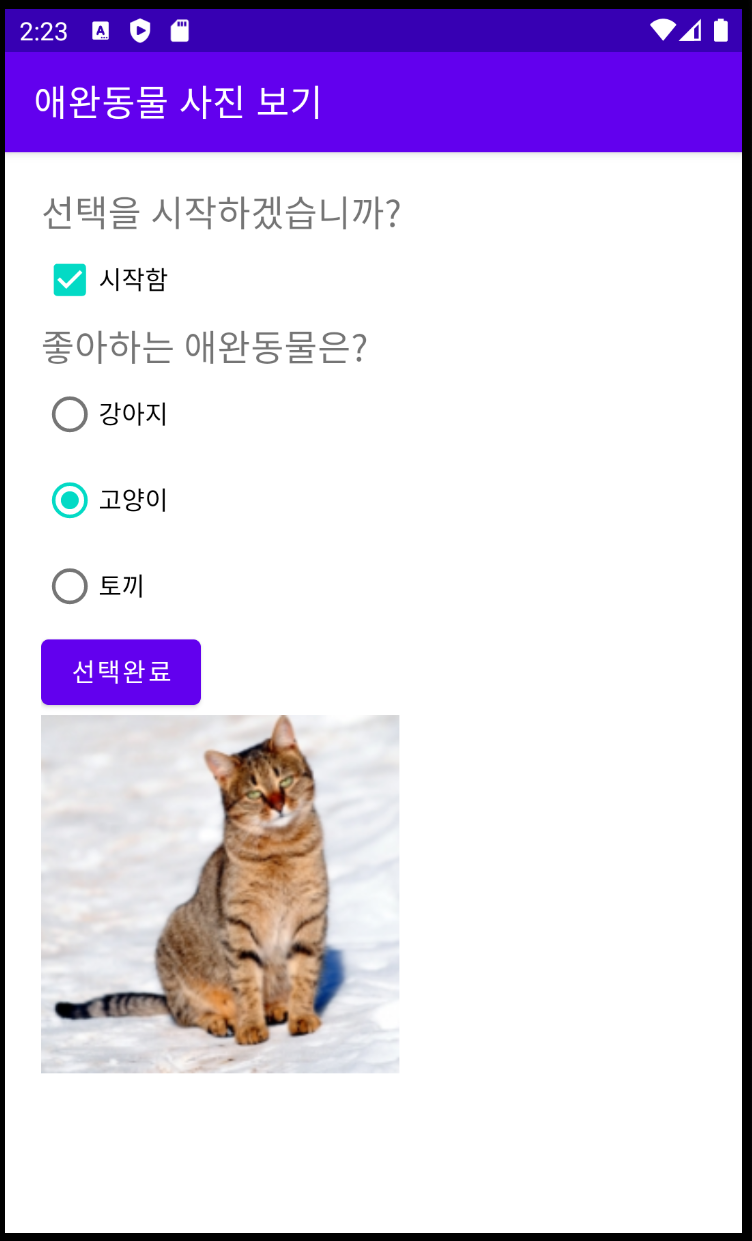
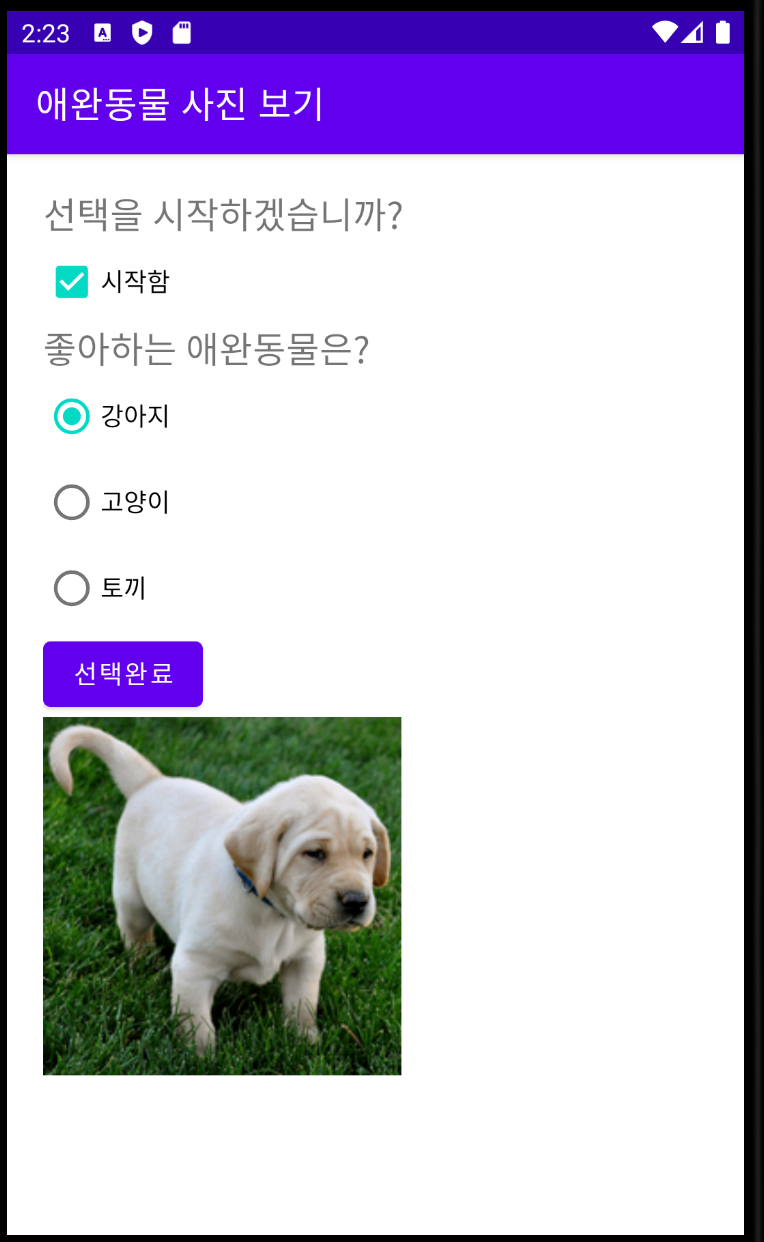
⑨ 선택완료 시 사진 출력

setOnKClickListener()는 "선택 완료"에 대해 설정되었음을 가져온다.
함수 내용을 보면 onClick() 에서 rGroup1에 해당하는 버튼 중 선택된 id에 따라 각각에 맞는 사진을 가져올 수 있도록 설정되어있다.
이제 "선택완료" 버튼을 클릭하면 라이디오 버튼 중 선택한 아이디에 따라 해당하는 사진이 화면에 출력될 것이다.



전체코드
MainActivity.java
package com.android.project4_2;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
TextView text1, text2;
CheckBox chkAgree;
RadioGroup rGroup1;
RadioButton rdoDog, rdoCat, rdoRabbit;
Button btnOK;
ImageView imgPet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("애완동물 사진 보기");
text1 = findViewById(R.id.Text1);
chkAgree = findViewById(R.id.ChkAgree);
text2 = findViewById(R.id.Text2);
rGroup1 = findViewById(R.id.Rgroup1);
rdoDog = findViewById(R.id.RdoDog);
rdoCat = findViewById(R.id.RdoCat);
rdoRabbit = findViewById(R.id.RdoRabbit);
btnOK = findViewById(R.id.BtnOK);
imgPet = findViewById(R.id.ImgPet);
chkAgree.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(chkAgree.isChecked() == true){
text2.setVisibility(android.view.View.VISIBLE);
rGroup1.setVisibility(android.view.View.VISIBLE);
btnOK.setVisibility(android.view.View.VISIBLE);
imgPet.setVisibility(android.view.View.VISIBLE);
}
else{
text2.setVisibility(android.view.View.INVISIBLE);
rGroup1.setVisibility(android.view.View.INVISIBLE);
btnOK.setVisibility(android.view.View.INVISIBLE);
imgPet.setVisibility(android.view.View.INVISIBLE);
}
}
});
btnOK.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
switch(rGroup1.getCheckedRadioButtonId()){
case R.id.RdoDog:
imgPet.setImageResource(R.drawable.dog);
break;
case R.id.RdoCat:
imgPet.setImageResource(R.drawable.cat);
break;
case R.id.RdoRabbit:
imgPet.setImageResource(R.drawable.rabbit);
break;
default:
Toast.makeText(getApplicationContext(),"동물 먼저 선택하세요", Toast.LENGTH_SHORT).show();
}
}
});
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp"
tools:context=".MainActivity">
<TextView
android:id="@+id/Text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택을 시작하겠습니까?"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/ChkAgree"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시작함" />
<TextView
android:id="@+id/Text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="좋아하는 애완동물은?"
android:textSize="20sp"
android:visibility="invisible"/>
<RadioGroup
android:id="@+id/Rgroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible">
<RadioButton
android:id="@+id/RdoDog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="강아지"/>
<RadioButton
android:id="@+id/RdoCat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="고양이"/>
<RadioButton
android:id="@+id/RdoRabbit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="토끼"/>
</RadioGroup>
<Button
android:id="@+id/BtnOK"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택완료"
android:visibility="invisible"/>
<ImageView
android:id="@+id/ImgPet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible"/>
</LinearLayout>'OS > Android' 카테고리의 다른 글
| Android | 일기장 만들기 (0) | 2021.11.23 |
|---|---|
| 안드로이드 스튜디오 설치 및 환경구축 (0) | 2021.11.17 |
| [4-2] 위젯: Button, EditText (0) | 2021.10.11 |
| [4-1] 위젯: 텍스트뷰 TextView (0) | 2021.10.11 |
| [3-3] Constraint Layout (0) | 2021.10.10 |



